Others
티스토리 코드블럭 테마, 폰트, 폰트 크기 변경
에스더
2022. 3. 17. 10:19
코드블럭 테마자체는 티스토리의 플러그인에서 제공하고 있는 테마를 사용했다.
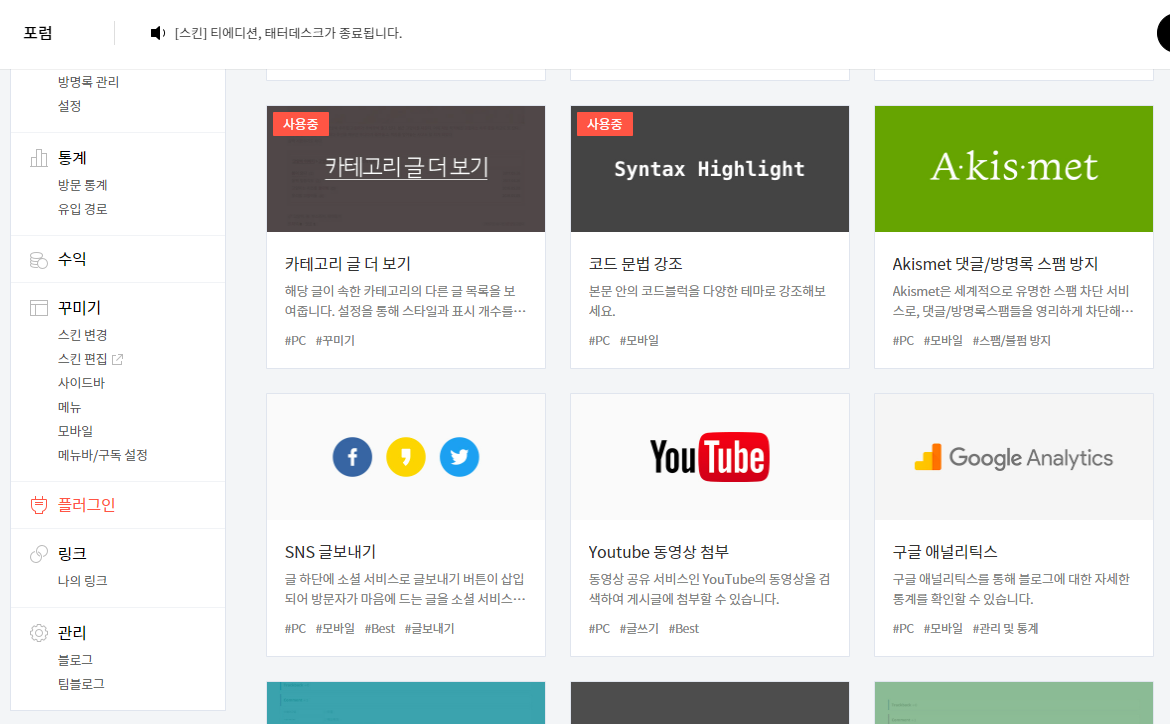
블로그 관리자로 들어가 목록에서 플러그인을 선택하면 여러가지 기능들이 나오는데,

그 중 코드 문법 강조를 클릭한다.

코드 문법 강조룰 클릭하면 아래와 같은 창이 뜨고,
아래 부분의 테마 목록에서 원하는 테마를 선택해 주면 된다!

처음에 Atom One Dark테마를 선택하여 적용하였는데,
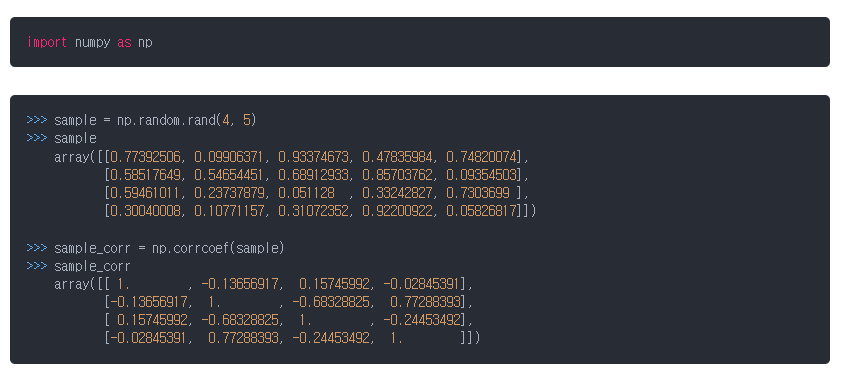
적용 직후 게시글에서 코드 블럭은 아래 이미지와 같이 출력되었다.
하지만 글씨체와 글씨 크기가 눈에 잘 들어오지 않는 것 같아 추가로 변경해주기로 했다.

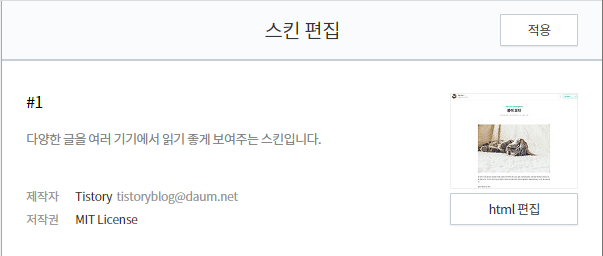
다시 블로그 관리자 목록으로 돌아와서 꾸미기 섹션의 스킨 편집으로 들어가
오른쪽 파트 스킨편집 칸에서 html편집을 선택한다.


HTML옆 CSS편집 창으로 넘어가면
스크립트 상단부에 블로그의 전체적인 폰트에 관한 설정들이 있음을 볼 수 있다.
그 아래 code의 폰트를 설정하는 명령어를 추가하였다.
현재 이 블로그의 설정을 위해서는 code {font-size:15px;font-family:'Consolas'}를 추가하였는데
코드블럭의 글씨 크기를 조금 더 크게 설정했고,
보통 코드용으로 많으 쓰이고 있는 글씨체인 Consolas로 글씨체를 설정해 주었다.

적용을 클릭하고 다시 블로그 게시글을 확인하니
다음과 같이 코드블럭의 글씨체와 글씨크기가 잘 변경되었다!
